انواع مودها و فضاهای رنگی در طراحی دیجیتال

رنگ یکی از پیچیدهترین و جذابترین پدیدههای طبیعت است که هم از نظر فیزیکی و هم از نظر ادراکی قابل بررسی است. رنگ در فیزیک، نتیجه تفکیک نور سفید به طولموجهای مختلف است. رنگها میتوانند احساسات، تصمیمگیریها و حتی ضربان قلب را تحت تأثیر قرار دهند. مدلهای رنگی زیادی تا به امروز بر حسب نیاز ایجاد شدهاند که در حالت کلی به سه دسته زیر تقسیم میشوند:
- مدل افزایشی (Additive): در این مدلها، رنگها از ترکیب نورهای رنگی ساخته میشوند.
- مدل کاهشی (Subtractive): در این مدلها، رنگها از ترکیب رنگدانهها یا جوهرها ساخته میشوند.
- مدلهای مبتنی بر ادراک (HSV/HSL): این مدلها رنگ را بر اساس درک انسانی تعریف میکنند.
رنگها در دنیای دیجیتال به صورتهای مختلف و با سیستمهای کدگذاری متفاوتی نمایش داده میشوند که هر یک از این سیستمهای کدگذاری کاربرد منحصر به فردی را دارا هستند. از انواع سیستمهای کدگذاری میتوان به موارد زیر اشاره نمود:
- سیستم کدگذاری RGB
- سیستم کدگذاری CMYK
- سیستم کدگذاری sRGB
- سیستم کدگذاری RGBA
- سیستم کدگذاری HSV
- سیستم کدگذاری HSL
- سیستم کدگذاری HEX
- سیستم کدگذاری Lab
- سیستم کدگذاری PMS
- سیستم کدگذاری Grayscale
در طراحی دیجیتال، انتخاب مد رنگی (Color Mode) یکی از مهمترین عوامل کلیدی است که بر کیفیت، خروجی و تجربه کاربران تأثیر مستقیم میگذارد. هر مد رنگی، منطق و کاربرد مخصوص به خود را دارد و بسته به نوع پروژه (نمایشگر یا چاپ) باید انتخاب شود. در ادامه به طور جامع به بررسی انواع مدهای رنگی، کاربردها و تفاوتهای هرکدام میپردازیم.
- سیستم کدگذاری RGB (Red, Green, Blue)
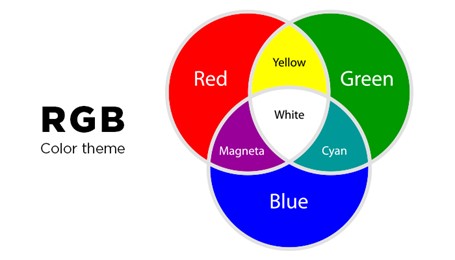
RGB مخفف Red (قرمز)، Green (سبز)، Blue (آبی) است. این مدل بر اساس سه رنگ اصلی نور ساخته شده و نوعی مدل رنگی افزایشی (Additive Color Model) محسوب میشود. دلیل اینکه به آن افزایشی میگویند این است که در این مود؛ با افزودن نور به هر کانال، رنگ روشنتر میشود. وقتی هر سه به بیشترین شدت برسند، منجر به تشکیل رنگ سفید میشود. در مدل RGB، هر رنگ حاصل از ترکیب سه رنگ قرمز، سبز و آبی با شدتهای مختلف است. هر یک از این رنگها به طور معمول مقداری بین ۰ تا ۲۵۵ دارد. مثلاً:
- (255, 0, 0) = قرمز خالص
- (0, 255, 0) = سبز خالص
- (0, 0, 255) = آبی خالص
- (255, 255, 255) = سفید (ترکیبی از هر سه با شدت کامل)
- (0, 0, 0) = سیاه (نبود هر سه رنگ)

ویژگیها و کاربردها:
- محیط استفاده: صفحهنمایشها، وبسایتها، تلویزیون، موبایل و اپلیکیشنهای گرافیکی دیجیتال.
- منطق عملکرد: افزایشی (Additive)؛ یعنی با زیاد شدن شدت نور سه رنگ اصلی، روشنی تصویر بیشتر میشود و ترکیب همه باهم نور سفید تولید میکند.
- مزیت: تولید رنگهای زنده، روشن و بسیار متنوع.
- کاربرد ایدهآل: طراحیهایی که قرار است فقط در محیط دیجیتال دیده شوند (وب، شبکههای اجتماعی، نمایشگرها).
- سیستم کدگذاری CMYK (Cyan, Magenta, Yellow, Key/Black)
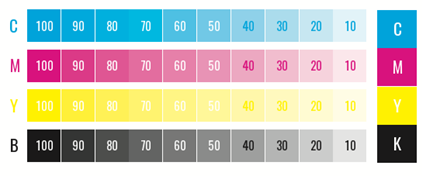
CMYK مخفف چهار رنگ اصلی چاپ یعنی Cyan (فیروزهای)، Magenta (ارغوانی/ سرخابی)، Yellow (زرد)، و Black (سیاه) است. این مدل یک مدل رنگی کاهشی (Subtractive Color Model) است. دلیل کاهشی بودن آن این است که با اضافه شدن رنگ، نور بازتابشده از سطح سفید کاغذ کاهش مییابد. یعنی هرچه جوهر بیشتری استفاده نمایید، قسمتهای بیشتری از نور جذب میشود و رنگ تاریکتر میشود. محدوده هر کانال رنگی در این نوع سیستم کدگذاری بین صفر تا صد درصد میباشد. مثلاً:
- (0%, 0%, 0%, 0%) = کاغذ سفید (بدون جوهر)
- (0%, 0%, 0%, 100%) = کاملاً سیاه (فقط جوهر مشکی)
- (100%, 0%, 0%, 0%) = فیروزهای خالص
در مود رنگی CMYK هر کانال به صورت درصد (از صفر تا صد درصد) نوشته میشود که هرچقدر میزان درصد کانال رنگی مربوطه نزدیک به 100 باشد؛ یعنی شدت غلظت رنگ مربوطه نیز بیشتر میباشد. در این مود رنگی، ترکیب صد درصدی سه رنگ CMY باید مشکی تولید کند، اما در عمل قهوهای میشود، لذا در طراحی برای اینکه از سه رنگ CMY در حین چاپ استفاده نگردد؛ از کد رنگی فوق مشکی (سه صفر صد) به صورت (C=0,M=0,Y=0,K=100) استفاده میگردد تا سایه قهوهای در پشت تصاویر با پسزمینه روشن ایجاد نگردد.

ویژگیها و کاربردها:
- محیط استفاده: چاپ افست، چاپ دیجیتال و هر نوع پروژهای که خروجی فیزیکی و چاپی دارد.
- منطق عملکرد: کاهشی (Subtractive)؛ این مد با کاهش نور از سطح سفید، رنگ میسازد و همه رنگها را با جوهرها ترکیب میکند که در نهایت ترکیب همهشان رنگ مشکی تولید میکند.
- مزیت: بازتولید دقیقرنگ روی کاغذ چاپی و کنترل حرفهایتر رنگها هنگام چاپ.
- کاربرد ایدهآل: زمانی که طراحی برای چاپ انجام میشود؛ مانند بروشور، کارت ویزیت، بستهبندی و غیره.
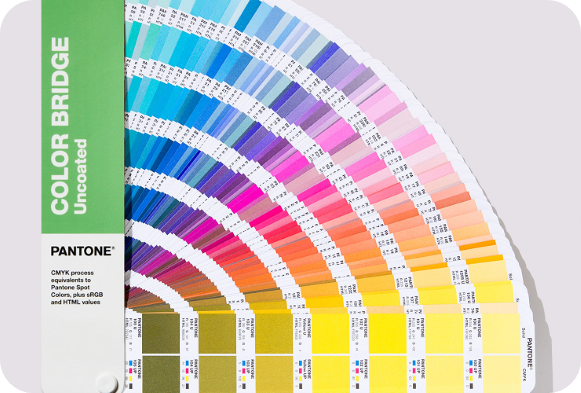
نکته مهم: بسیاری از رنگهایی که در RGB قابل نمایش هستند، در CMYK وجود ندارند. اگر طراحی با مد RGB انجام شود و بعد به CMYK تبدیل گردد، ممکن است رنگها کدر و متفاوت شوند و به کیفیت مطلوب چاپی نرسد. در واقع میتوان گفت که طبق تصویر اول، از ترکیب رنگهای RGB میتوان رنگهای CMYK را تولید نمود ولی از رنگهای CMYK نمیتوان مجدد به RGB دست یافت.

انتخاب صحیح مود رنگی؛ چرا مهم است؟
اگر قصد چاپ یک طرح را دارید، توصیه میشود از ابتدای کار مد رنگی فایل را روی CMYK تنظیم کنید تا از تغییرات رنگ ناخواسته جلوگیری شود. برای پروژههای دیجیتالی، RGB بهترین و مناسبترین انتخاب است. انتخاب اشتباه میتواند باعث هدررفت زمان، منابع و کاهش چشمگیر کیفیت پروژه شود.
- سیستم کدگذاری RGBA (Red, Green, Blue, Alpha)
RGBA مخفف Red, Green, Blue, Alpha است. این مدل مانند RGB، از سه رنگ اصلی قرمز، سبز و آبی برای تولید رنگها استفاده میکند اما یک کانال چهارم به نام آلفا (Alpha) نیز اضافه میکند. در این مود، هر سه رنگ دارای یک

کد بین صفر تا 255 را داراست و کانال آلفا که مشخص کننده میزان شفافیت (Transparency) است نیز کدی بین صفر تا ی
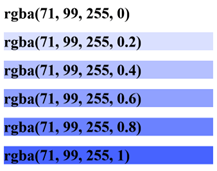
ک را دارا میباشد که صفر به معنای کاملاً شفاف و یک به معنای کاملاً مات میباشد. کاربرد این نوع رنگ در گرافیک وب و نرمافزارهای گرافیکی برای ایجاد لایههای نیمه شفاف، سایهها، افکتها و ترکیب تصاویر است که جزو مودهای رنگی بسیار پرکاربرد به حساب میآید. مثلاً در تصویر زیر، یک رنگ آبی را مشاهده میکنید که با میزان آلفای متفاوت نشان داده شدهاند.
ویژگیها و کاربردها:
- کاربردها: گرافیکهای لایهای، طراحی رابط کاربری، انیمیشنهای کامپیوتری، بازیهای ویدیویی و غیره.
- مزایا: امکان ایجاد شفافیت، انعطافپذیری در ترکیب تصاویر، پشتیبانی گسترده در نرمافزارها.
- معایب: حجم داده بیشتر، پیچیدگی محاسباتی بالاتر، نیاز به پردازش اضافی برای ترکیب.
- سیستم کدگذاری sRGB (Standard RGB)
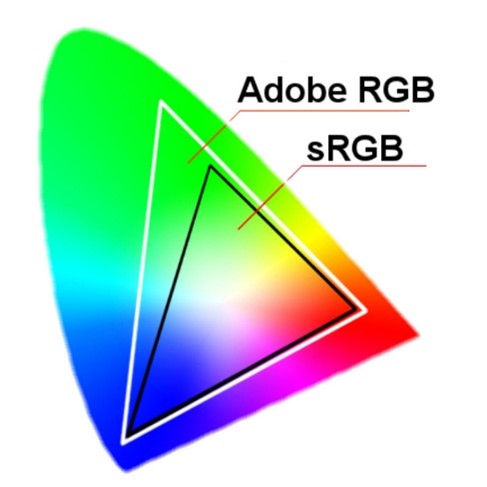
sRGB یا Standard RGB یک استاندارد فضای رنگی مبتنی بر RGB است که توسط HP و Microsoft ابداع شد و امروزه فضای رنگی پیشفرض برای بیشتر نمایشگرها، دوربینها و وب است. هدف از این مد رنگی، جلوگیری از ناسازگاری و تفاوت ظاهر رنگها در دستگاههای مختلف بوده است. اگر بخواهید مطمئن شوید یک رنگ مورد نظر شما، روی همه دستگاهها تقریباً مشابه دیده میشود، استفاده از این نوع مود رنگی مناسب کار شما خواهد بود. در واقع RGB یک مدل عددی است، اما sRGB تعریفی دقیق از طیف رنگها، گاما، تراز سفیدی را ارائه میدهد و رنگها را قابل پیشبینیتر میکند. کاربرد این نوع مود رنگی در عکسهای دیجیتال، تصاویر وب، طراحی رابط کاربری و نمایشگرها میباشد. در این سیستم، گاموت رنگی محدودتر از Adobe RGB میباشد. نور سفید در این سیستم با کد D6

5 (نور روز با دمای رنگ 6500K) و مقدار گاما در حدود 2.2 در منحنی انتقال استاندارد در نظر گرفته شده است.
ویژگیها و کاربردها:
- کاربردها: نمایشگرهای کامپیوتر و موبایل، تصاویر وب و اینترنت، دوربینهای دیجیتال مصرفی، نرمافزارهای عمومی گرافیکی.
- مزایا: سازگاری گسترده بین دستگاهها، استاندارد پیشفرض برای وب، سادگی در پیادهسازی.
- معایب: محدوده رنگی کوچک، عدم توانایی نمایش رنگهای اشباع شده، نامناسب برای کارهای حرفهای چاپی.
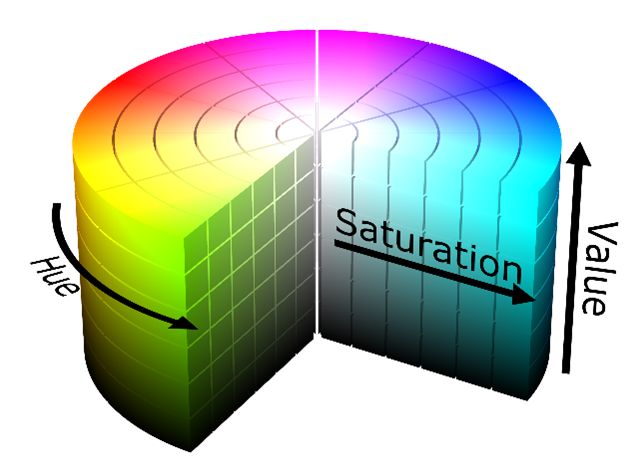
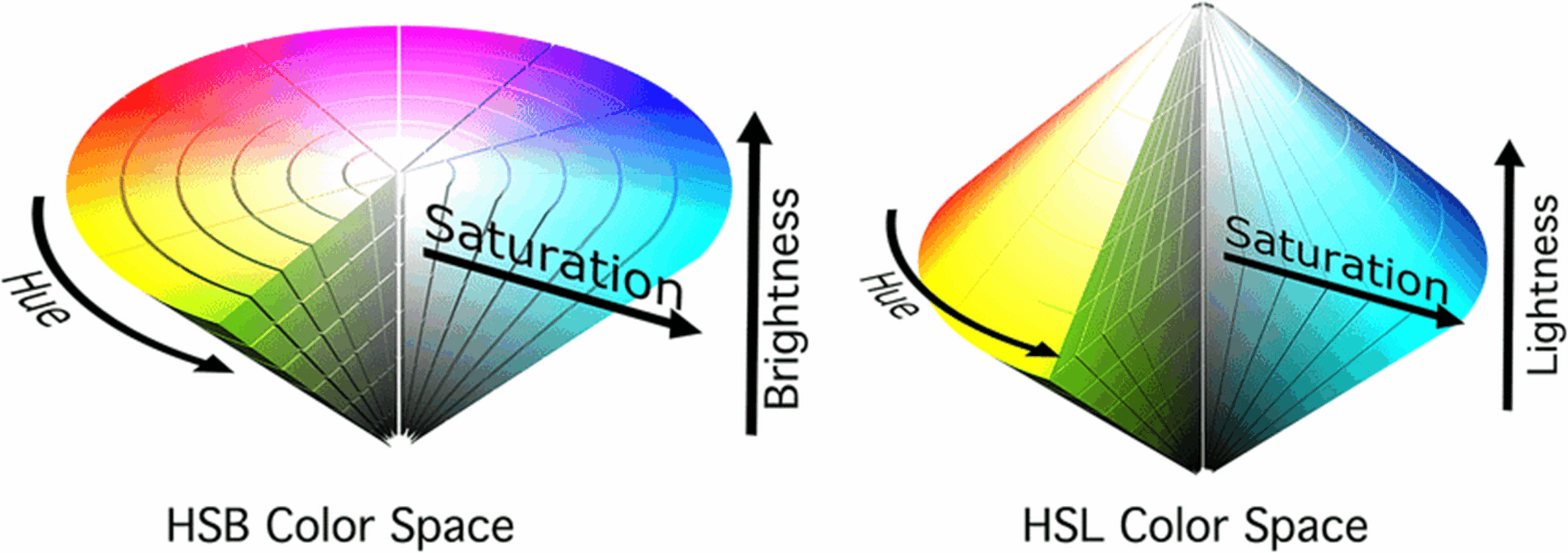
- سیستم کدگذاری HSV (Hue, Saturation, Value)
HSV مخفف Hue (رنگ)، Saturation (اشباع)، Value (روشنایی) است که به HSB نیز معروف است (Hue, Saturation, Brightness). در واقع در این سیستم، رنگها بر اساس سه ویژگی اصلی توصیف میشوند: فام (Hue)، خلوص (Saturation) و ارزش (Value). مدل HSV یک مدل رنگی است که بیشتر مبتنی بر نحوه درک رنگ توسط انسان بوده و تغییر رنگ را برای طراحان آسانتر میکند. بخاطر همین موضوع است که در بسیاری از نرمافزارهای گرافیکی و سهبعدی؛ استفاده از این رنگ مرسومتر شده است.
ویژگیها و کاربردها:
- کاربردها: انتخاب رنگ در نرمافزارهای گرافیکی، پردازش تصویر و بینایی ماشین، تحلیل رنگ در علوم داده.
- مزایا: تطابق با درک انسانی از رنگ، سادگی در تنظیم رنگها، جداسازی مشخصات رنگ.
- معایب: عدم تناظر یک به یک با RGB، پیچیدگی در تبدیلهای ریاضی، وابستگی به پیادهسازی.

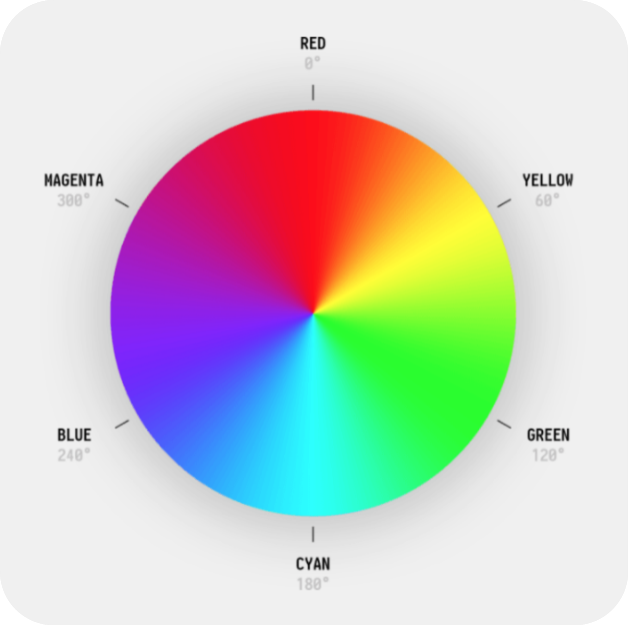
- سیستم کدگذاری HSL (Hue, Saturation, Lightness)

مدل رنگی HSL مشابه HSV است اما به جای Value از Lightness (روشنایی) استفاده میکند. این مدل نیز بر اساس درک انسانی از رنگ طراحی شده است. مدل رنگی HSL نیز همانند HSV به گونهای طراحی شده است که برای خواندن کد رنگ، ابتدا باید hue را که در بخش ابتدایی کد رنگ قرار دارد، مشاهده کنید. hue بهصورت درجهای اعلام میشود و در محدوده صفر تا ۳۶۰ درجه قابل تنظیم است. بر اساس چرخه رنگ hue، زاویه صفر درجه نشاندهنده رنگ قرمز، زاویه ۱۲۰ درجه نشاندهنده رنگ سبز و زاویه ۲۴۰ درجه به رنگ آبی اشاره میکند.

ویژگیها و کاربردها:
- کاربردها: طراحی وب (CSS3)، ویرایش تصاویر، ایجاد پالتهای رنگی هماهنگ، تحلیل رنگ در طراحی رابط کاربری.
- مزایا: درک شهودی از روشنایی، مناسب برای ایجاد سایهروشن، پشتیبانی گسترده در CSS.
- معایب: تفاوت در تفسیر روشنایی، عدم یکنواختی در تغییرات، چالش در تبدیل دقیق به RGB.
- سیستم کدگذاری Hex (RRGGBB)
RRGGBB روشی برای نمایش مقادیر RGB در قالب هگزادسیمال (مبنای 16) است که به طور گسترده در طراحی وب و برنامهنویسی استفاده میشود. کدهای رنگ هگز از سیستم عددی شانزدهگانه استفاده میکنند، به این معنا که حاوی اعداد صفر تا 9 و حروف A تا F هستند. هر کاراکتر یک نیبل (چهار بیت) اطلاعات را نمایان میکند. به عنوان مثال، #FF5733 یک کد هگز برای یک رنگ نارنجی است. برای استخراج کد رنگی HEX یک تصویر، کافیست تصویر مربوطه را به یکی از نرمافزارهای طراحی مثل فتوشاپ منتقل کرده و با ابزار معروف قطره چکان یا Eyedroper به کد رنگی مربوطه دسترسی پیدا کنید.

ویژگیها و کاربردها:
- کاربردها: طراحی وب (HTML, CSS)، برنامهنویسی رابط کاربری، ذخیرهسازی کارآمد رنگها.
- مزایا: فشرده و کارآمد، خوانایی برای ماشین و انسان، سازگاری گسترده.
- معایب: عدم پشتیبانی از شفافیت، نیاز به تبدیل برای محاسبات، محدودیت در دقت.
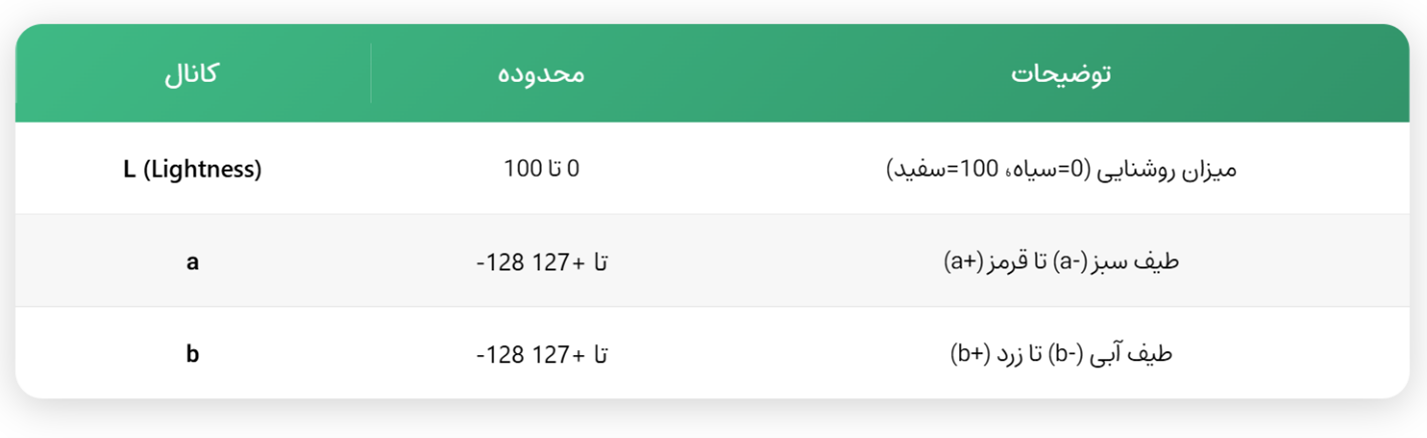
- سیستم کدگذاری LAB (CIELAB)
مدل رنگی Lab (با نام کامل CIELAB یا Lab) یک فضای رنگی استاندارد بینالمللی است که توسط کمیسیون بینالمللی روشنایی (CIE) در سال 1976 معرفی شد. این مدل بر اساس ادراک رنگ توسط چشم انسان طراحی شده و به صورت مستقل از دستگاه عمل میکند. این سیستم مبتنی بر تحقیقات رنگسنجی (Colorimetry) صورت گرفته که یکی از ویژگیهای کلیدی آن؛ پوشش کامل طیف مرئی انسان (بیشتر از RGB/CMYK) میباشد. مدل Lab از سه پارامتر آلفا، بتا و روشنایی تشکیل شده است:

در جهت مقایسه Lab با سایر مدلهای رنگی میتوان به جدول زیر اشاره نمود:

کاربردها:
- صنعت چاپ: تبدیل دقیق بین CMYK و سایر فضاها
- کنترل کیفیت: اندازهگیری اختلاف رنگ با ΔE (Delta-E)
- پردازش تصویر: تنظیم رنگ بدون تخریب اطلاعات (در فتوشاپ)
- صنایع خودرو و رنگ: تطابق رنگ بدنه خودرو
- علوم مواد: تحلیل رنگ سطوح و مواد
- سیستم کدگذاری PMS (Pantone Matching System)
Pantone Matching System (PMS) یک سیستم استاندارد رنگهای از پیش تعریف شده است که در سال 1963 توسط شرکت Pantone LLC توسعه یافت. این سیستم به عنوان یک زبان جهانی رنگ در صنایع طراحی، چاپ و تولید مورد استفاده قرار میگیرد. نام دیگر این سیستم اسپات کالر (Spot Color) میباشد. هدف اصلی این سیستم؛ ایجاد ثبات رنگ در تولیدات چاپی و محصولات فیزیکی در سراسر جهان بود. ساختار کدگذاری در PMS یا پانتون به صورت (PMS, Number, Letters) میباشد که پیشوند PMS در تمامی کدهایش موجود بوده و سپس یک عدد (1 تا 3499) و در نهایت یک حرف از بین C (Coated: برای کاغذهای روکشدار)، U (Uncoated: برای کاغذهای بدون روکش)، M (Matte: برای سطح مات)، TCX (برای پارچه) و TPG (برای طراحی مد) در کد رنگی درج میشود. مثل:
- PMS 2945 C (آبی سازمان ملل)
- PMS 185 U (قرمز شرکت کوکاکولا)


کاربردها:
- برندینگ: لوگوهای شرکتی (مثال: آبی Tiffany PMS 1837)
- بستهبندی: محصولات لوکس (آبنبات M&M’s هر رنگ کد PMS خاص دارد)
- صنعت مد: طراحی پارچه و لباس
- صنایع خودرو: رنگ بدنه خودروهای خاص
- اسناد امنیتی: چاپ اسکناس و پاسپورت
- سیستم کدگذاری GrayScale
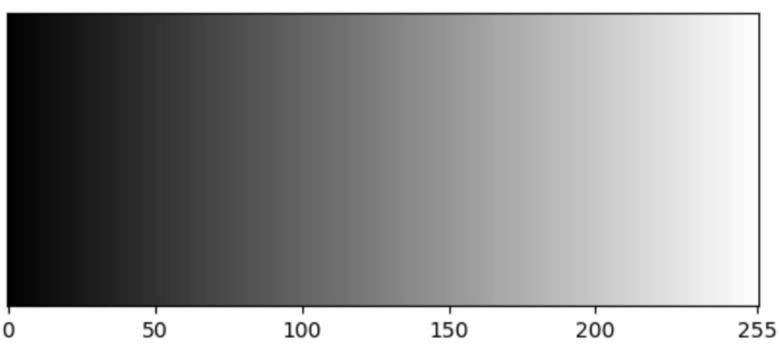
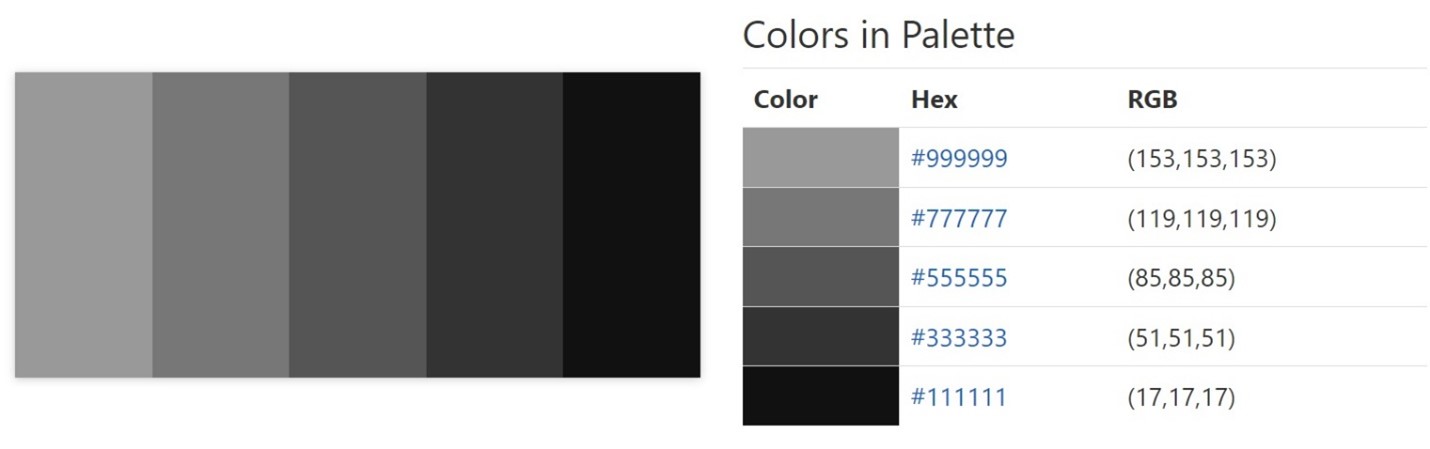
مدل رنگی Grayscale (مقیاس خاکستری) سادهترین مدل رنگی پس از سیاه و سفید خالص است که تنها از سایههای خاکستری بین سیاه (۰) و سفید (۲۵۵) تشکیل شده است. این مدل فاقد هرگونه اطلاعات رنگی (Hue یا Saturation) بوده و تنها روشنایی (Lightness) پیکسلها را نشان میدهد. در تصاویر دیجیتال، معمولاً به صورت یک لایه (Channel) ذخیره میشود (برخلاف RGB که ۳ لایه دارد).


کاربردها:
- پردازش تصویر: تشخیص لبهها، الگوریتمهای بینایی ماشین.
- چاپ: کتابهای سیاه و سفید، اسناد اداری.
- هنر: عکاسی مونوکروم، طراحی پرتره.
- پزشکی: تصاویر رادیوگرافی و MRI (دقت بالا در سایهها).
- ذخیرهسازی: حجم فایل کمتر نسبت به RGB (مثلاً یک سوم).
مقایسه و جمعبندی

انتخاب مدل رنگی مناسب به عوامل متعددی بستگی دارد:
- خروجی کار: نمایش دیجیتال (RGB) یا چاپ (CMYK)
- دقت مورد نیاز: پروژههای حرفهای (Lab) یا عمومی (sRGB)
- ویژگیهای خاص: نیاز به شفافیت (RGBA) یا انتخاب بصری (HSV)
- محدودیتهای فنی: پشتیبانی مرورگرها (Hex) یا نرمافزارها
آگاهی از تفاوتها و قابلیتهای هر مدل رنگی به طراحان و توسعهدهندگان کمک میکند تا بهترین انتخاب را برای پروژههای خود داشته باشند و از مشکلات رایج مانند عدم تطابق رنگها جلوگیری کنند.














دیدگاهتان را بنویسید